Fynny
A Netherlands-based finance app designed to educate young people on financial literacy and help them effectively manage their debt and spending.
Duration
3 Months
Tools
Figma
Team
4 UX designers
Roles
Mobile UI/UX design from 0-1
Research includes stakeholder interviews, competitive analysis, IA, card-sorting, wireframes, prototypes, and user testing
Problem
Young people often face significant debt burdens at 18 but lack the knowledge to manage repayment or understand key debt principles, leading to financial stress.
We design intuitive interfaces tailored to stakeholders' financial needs, enhancing financial literacy, making debt and spending management engaging and accessible, and, most importantly, addressing their debt issues.
Solution
Design Highlights
Analyze data by understanding stakeholders' needs and aligning with company goals.
4 weeks
Conduct competitive research and gather professional financial insights.
Generate ideas for potential solutions and develop app features by brainstorming around different user workflows.
3 weeks
Evaluate the usability of design features through stakeholder meetings and identify issues using card sorting and user testing for optimization.
3 weeks
Iterate Hi-Fi wireframes and implement improvements based on evaluation.
3 weeks
Design Process
Exploratory
Research
Schematic
Design
Evaluative
Research
Design
Iteration
Young adults aged around 18 to 30
“I receive many emails regarding loans, but I can't fully understand the details of each loan. This has led to delays in payments, making the loans even more complicated.”
Main Target Audiences - Young Dutch Individuals
Municipalities
Young people often lack awareness of their income and expenses, highlighting the need for budgeting tools.
Debt Agencies
Insurance Company
-Layla Badoelaa
Young adults from Amsterdam with debt
Young people don’t trust the government, they avoid asking for help, even when facing debt issues.
Buy now, pay later schemes attract young people and often lead them into debt. Some may fail to repay on time, creating additional problems.
-Willem Los (Debt Expert)
Insurance Company
-Sjoerd Bakker
Municipality of Amsterdam
/
Revealing problems through stakeholder interviews
Problems:
Feel overwhelmed by debt issues
Lack of financial and debt knowledge
Lack effective debt management strategies
Reluctant to seek help for their debt issues or distrust others
Lack of financial management skills and planning
Our Opportunities:
Build confidence and trust
Proactively plan their financial future
Enhance financial literacy
Maintain a balance between managing
debt and spending
Project Goal:
How can we effectively assist young adults in taking control of their finances?
We established our principles to support the creation of an accessible and engaging app that enables users to effortlessly gain financial knowledge and manage their debt and spending.
Attitude
Embarrassed
Confident
Agency Integration
Many Agencies
One Channel
Debt Comprehension
Financial Literacy Education
Complicated Debt Letters
Pen and Paper
Digital Tracking
Debt Management
Communication
Unsure where to start with the inquiry
AI Usage Encouragement
Our key design strategy for development
Onboarding Process: Too complicated content will drive users away.
We should simplify the onboarding process and collect users' data through it to enhance the next step of the mission.
Debt management: Digital tracking with thoughtful notifications.
Solve users' debt issues and manage their assets with thoughtful notifications to help them repay their debts on time.
1
Key Takeaways from Similar Platforms to strengthen and enhance our features on the app
Attractive UI: Keep users stay more long and enhance user journey.
Our target audience consists of young people, and we use an attractive UI to retain our core user base.
Financial literacy: Micro-learning works best for financial education.
Tips and recommendations to help users learn seamlessly and effectively in Invisibly.
2
3
4

1
2
2
3
1
Over 60% Users
Consider upcoming payment plan should under the homepage.
Over 50% Users
Think the calculator is important but may not use it on a weekly basis.
Over 50% Users
Place debt, budget, spending, and debt payment progress bar under the homepage.
1
2
3
We placed the payment plan under both the homepage and profile to allow users to quickly check their payment status.
We removed the calculator from the navigation bar and placed it within debt, budget, and payment plans, aligning its use with frequency and specific situations.
We organized debt, budget, and spending into separate tabs for easier management, while keeping an essential overview on the main page.
1
2
3
Making decisions based on card sorting results
We optimized our Information Architecture to align with users' needs and mental models, making it more intuitive and accessible, guided by card sorting results
Our team faces a design conflict with the founder over prioritizing debt resolution or financial education on the homepage. While we focus on debt management and payment solutions, the founder fears that emphasizing debt may overwhelm users and prefers highlighting financial education to promote financial literacy.


Version A
Version B
75%
prefer an intuitive design that ensures easy access to key information and smooth navigation.
3 Key Highlights to Focus On Based on Testing Results
60%
appreciate the engaging visuals and minimal text layout.
80%
believe the homepage should prioritize debt and spending management over financial courses for clarity.
Balancing Priorities: Addressing Debt Resolution vs. Financial Education in Homepage Design
The Challenge
We conduct A/B testing to assess user preferences and determine which approach is more effective and beneficial for them.

Directly display payment tracking at the top of the homepage to guide users to the main feature and debt repayment.
Minimize text usage and enhance visual appeal with charts or illustrations for better engagement.
Incorporate financial education progress alongside debt management, ensuring it occupies a portion of the layout without overshadowing the main content.




Old Version 1-1
Old Version 1-2
New Version 1-2
New Version 2-2




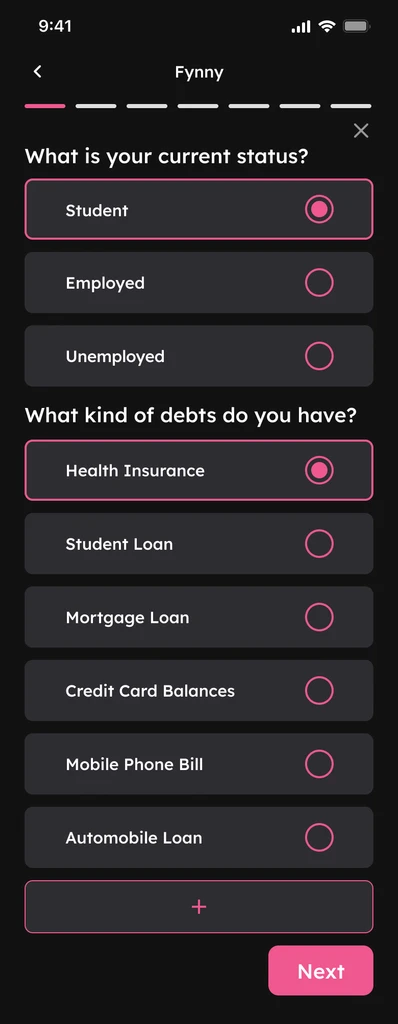
Collecting users' debt data early establishes a foundation for tailored repayment and financial education plans.
Effectively and efficiently guide users to explore the five key features.
A brief insight into the entire onboarding integration helps build trust between users and the application.
Collect and input users' debt, income, and other data throughout the process, offering both automatic connections and manual input options.
Final Design
Onboarding: Keep the process concise and build trust while collecting user information
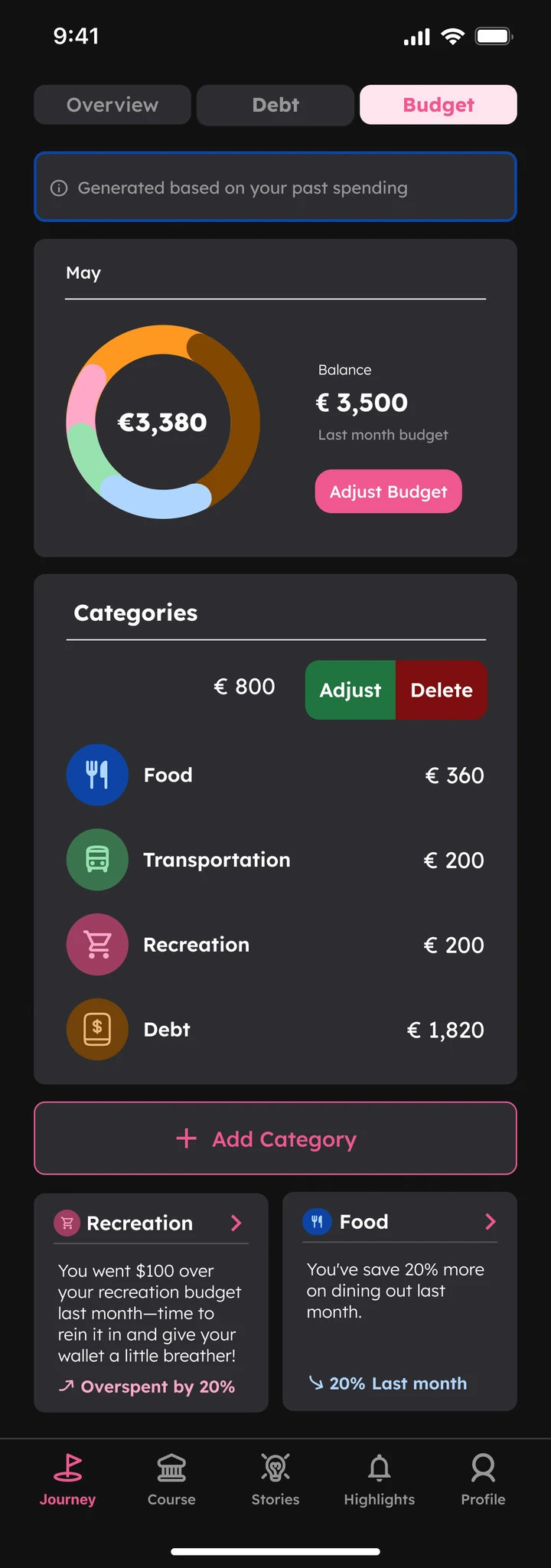
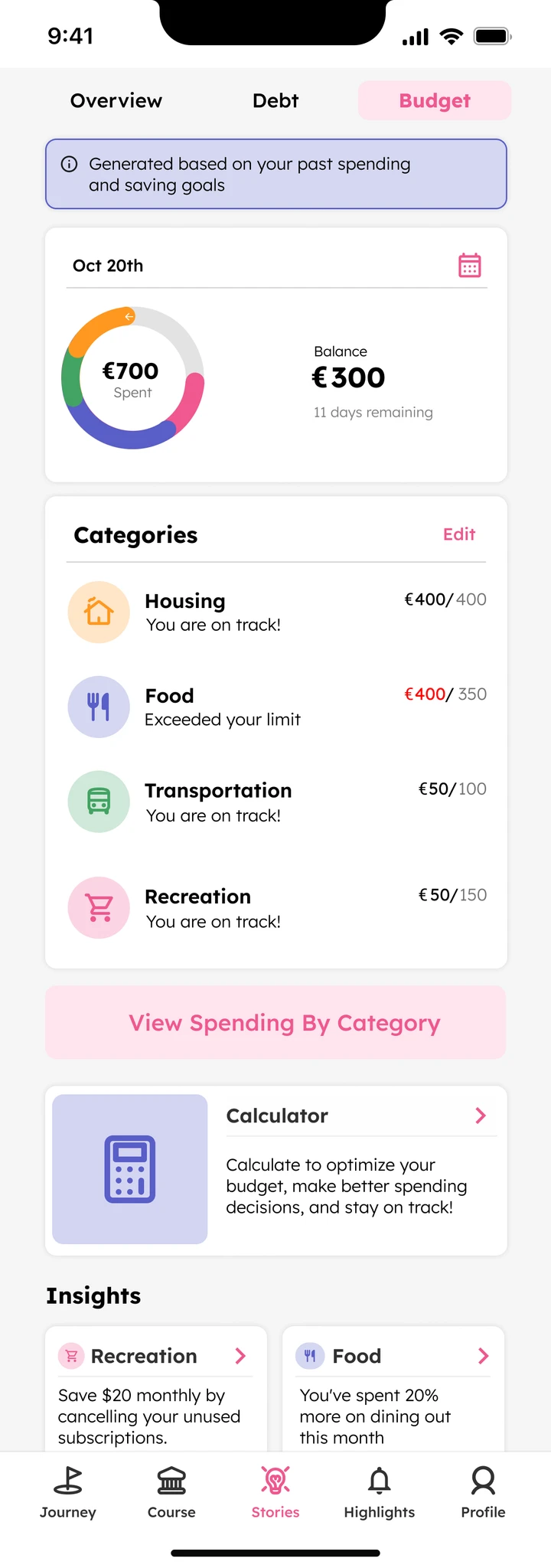
Streamlining Budget Adjustments: Enhancing Efficiency with Swipe Gestures
Iterations
Moved budget category adjustments from a separate page to a swipe gesture, allowing users to modify budgets seamlessly without navigating away, enhancing convenience and efficiency.
We adjusted our budget plan to be more intuitive and time-efficient, considering usage frequency and ease of use

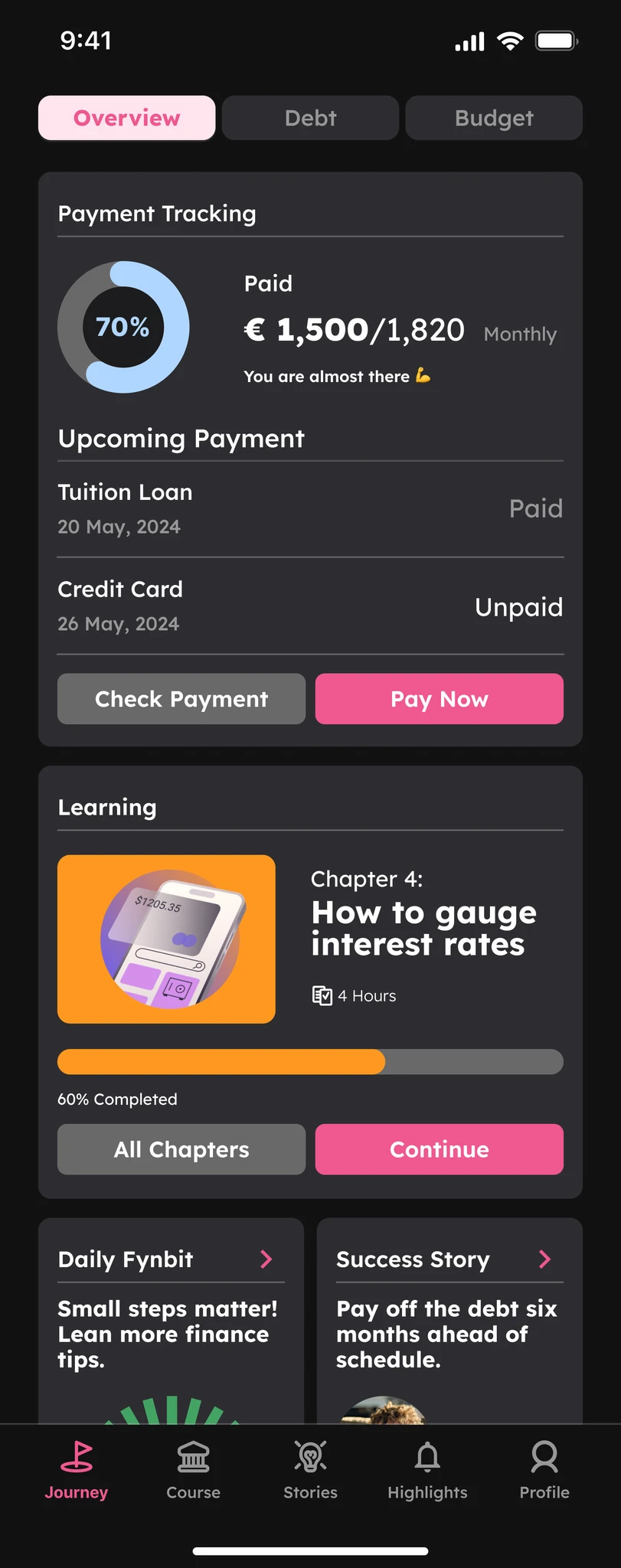
Overview Page:
Upcoming payment list and monthly repayment goals:
To help users of their debt repayment status and help them stay on track.Progress tracker for financial learning courses:
To monitor users' educational journey and encourage engagement in financial education.


Debt Page:
Monthly debt tracker with repayment price list:
To help users keep track of their monthly loans and clearly display all debt repayment amounts due for the month.
Fynny chatbot and calculator usage encouragement:
Place the chatbot and calculator under the debt repayment list, considering the usage frequency of our users.
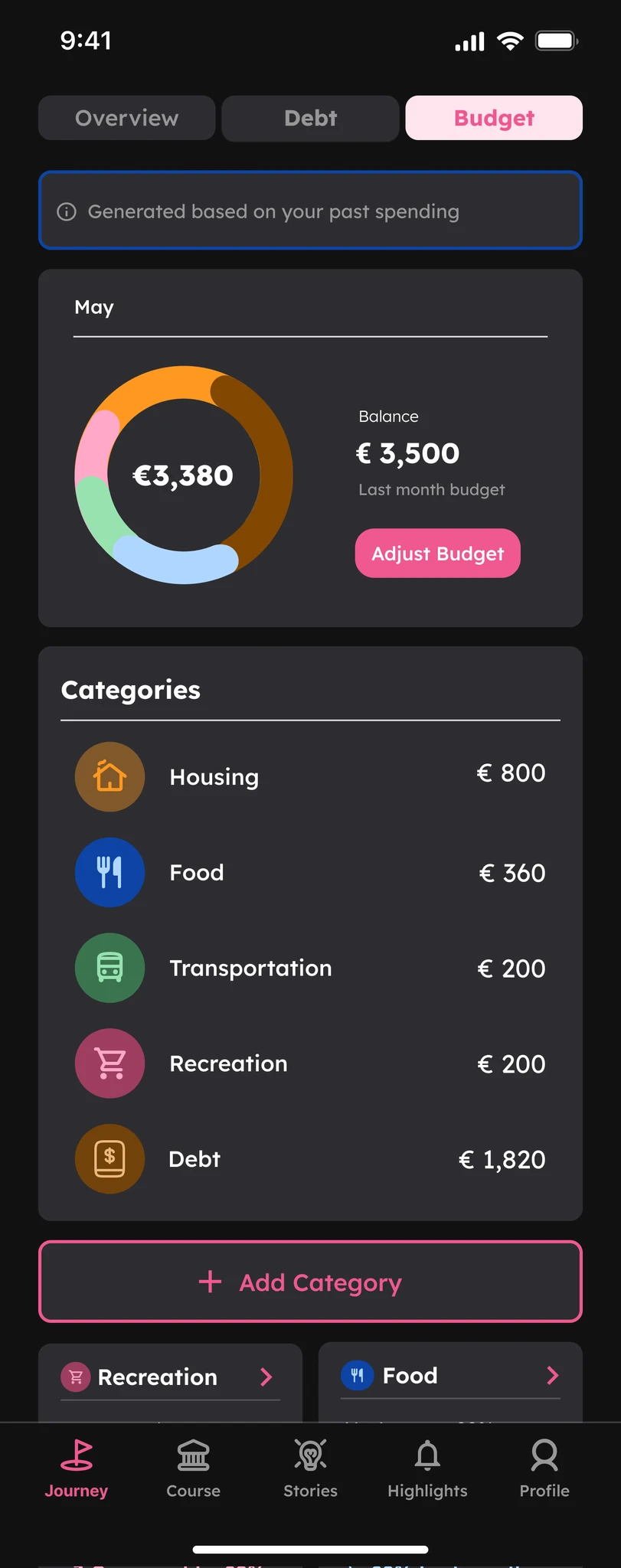
Budget Page:
Monthly Automatically Calculated Budget Plan for Users:
Manage budgets for all spending and debt while providing friendly reminders about users' spending performance to support better budget control.
Journey(Homepage): Organize debt management and budget planning on the homepage to ensure user adaptability and a focused design
Overview Page
Debt Page
Budget Page


We enhanced our debt page to provide a clearer, more structured overview of existing debts, with a strong focus on prioritization for better financial management
A comprehensive debt overview with a focus on prioritization for effective management
Consider displaying due dates for each existing debt to give users a quick, 5-second overview during daily check-ins.
Enhance navigation and streamline the payment process by changing the button copy from "View" to "Pay Now"
Place two buttons underthe debt list-"Check Debt" and "Pay Now"- to improve navigation and direct users to the main purpose.
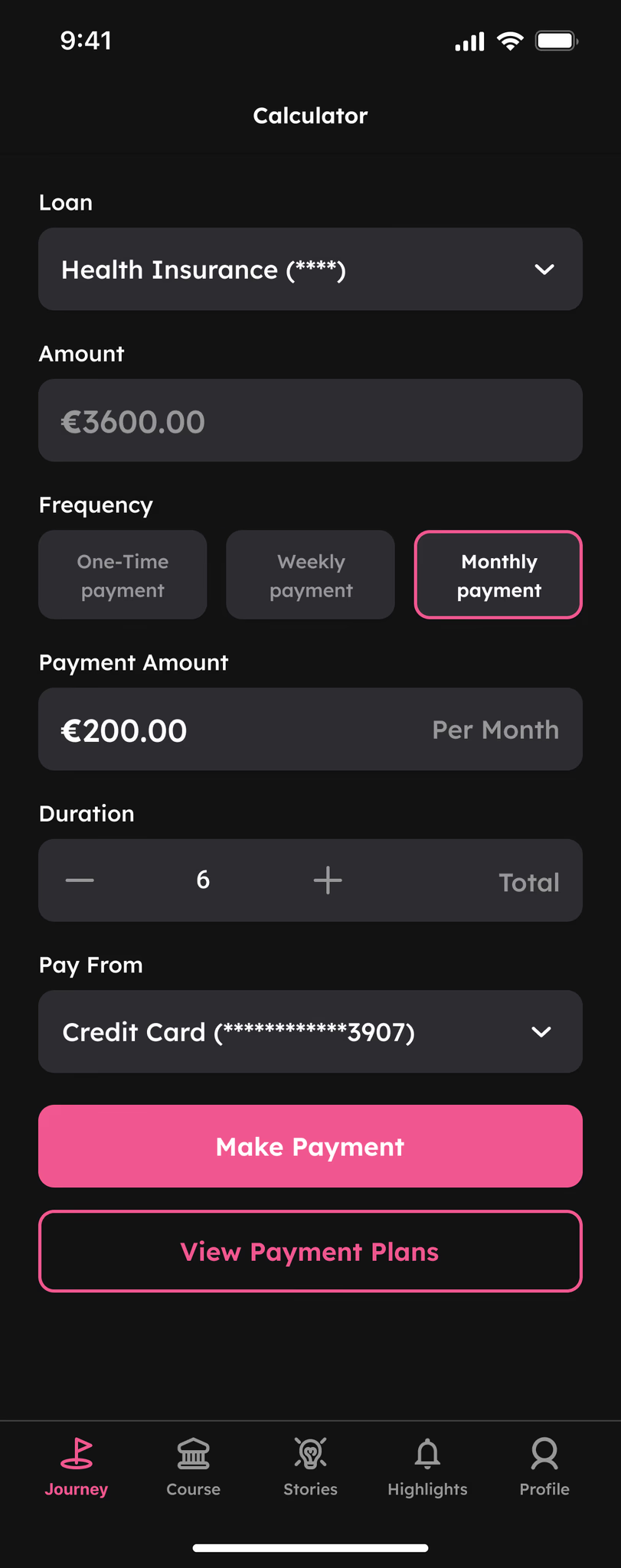
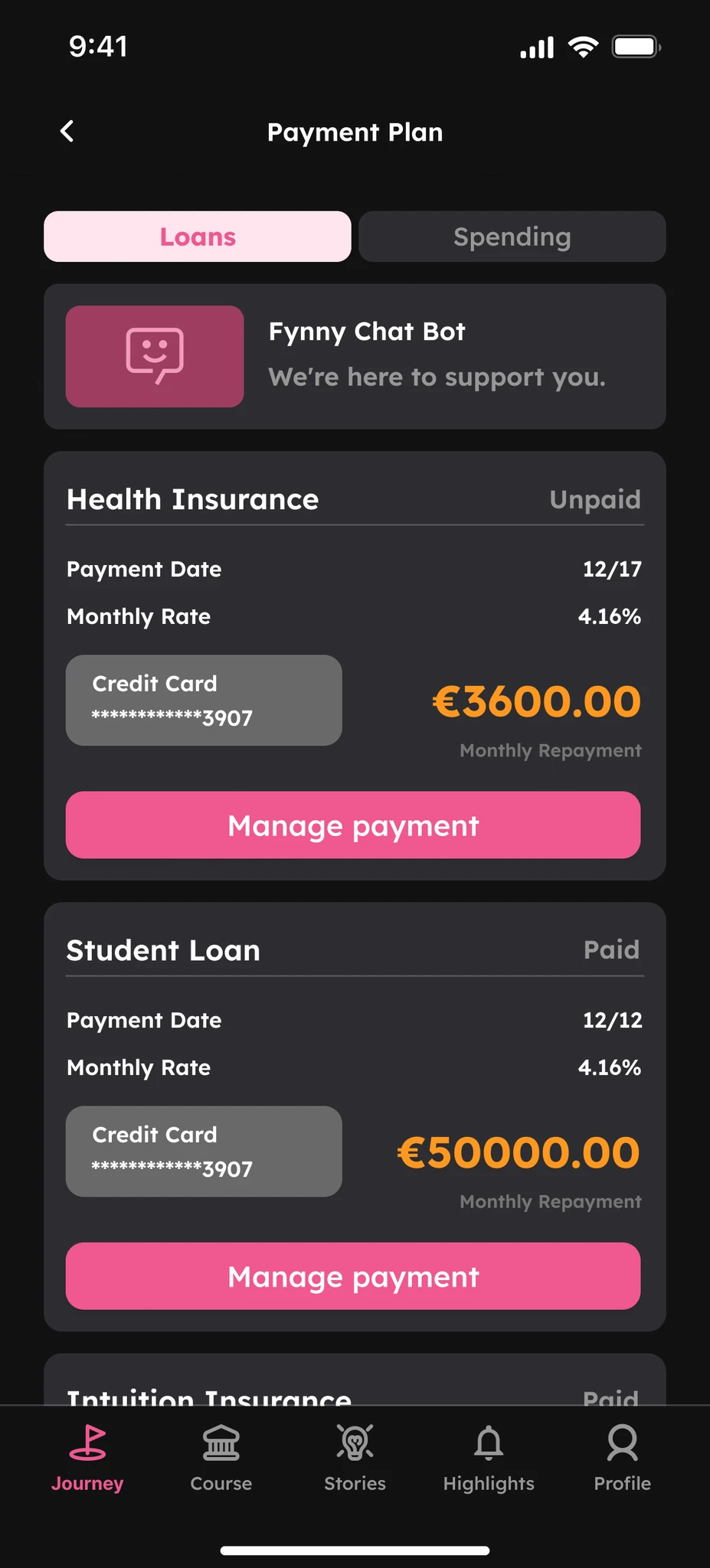
Payment plan paired with a calculator provides better repayment advice for users


Payment Plan:
The complete payment due date and interest rate enable users to review and adjust based on different financial scenarios.
Calculator:
Whether users have this debt or not, the calculator allows them to easily calculate various debts from different loan institutions.
Takeaways:
Holistic Mobile UX Development & Strategic Stakeholder Alignment
From concept to execution, we developed a mobile app from 0 to 1, delivering a seamless, user-friendly experience for young adults. We prioritized key stakeholder perspectives, balancing diverse needs to drive informed design decisions.User-Centric & Data-Driven Design Optimization
We prioritized user needs to achieve a balanced solution, leveraging data-driven insights to refine our Information Architecture (IA) and interface designs for a more intuitive and accessible experience. By emphasizing data-backed decision-making, we iterated effectively and validated design choices with measurable impact.